Где и как размещать код JavaScript?
JavaScript код на странице
Сценарии JavaScript могут располагаться внутри html-страницы. Для обозначения JS сценариев существуют <script> </script>. Как правило, они располагаются в тегах <head> </head>, реже в body страницы. При использовании тега script следует указывать параметр language, в котором указывает как язык Вы используете для данного сценария. Рассмотрим пример.
Код HTML
<html>
<head>
<title>Подключение js в теле документа</title>
<script language="javascript"> </script>
</head>
<body>
</body>
</html>
Чаще всего script располагается в головной части документа (<head>). Если вставить JavaScript в body документа, то он и выполнится только тогда, когда страница будет загружена до того места, где скрипт написан. Так делать не принято, несмотря на то, что скрипт всё-таки будет проработан.
Подключение JavaScript из другого файла
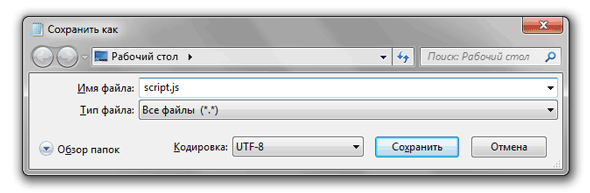
Для начала создадим файл js. Открываем любой текстовой редактор, например, Блокнот (однако рекомендую использовать специализированный - Notepad++). Создаём в Блокноте новый файл (пустой) и сохраняем его как script.js в той же папке, что и html файл.

Как Вы видите, мы сохраняем файл в кодировке UTF-8. Рекомендую в дальнейшем использовать именно её.
Итак, страниц JS готова. Для подключения нам сойдёт и пустая, заполнять её ничем не надо. Теперь переходим к самому подключению. Для встроенных языков программирования, как например, JavaScript, есть тег script. В нём есть атрибут src, который отвечает за подключение (указание пути) файла. Добавляем его перед закрывающим тегом head.
Код HTML
<html>
<head>
<title>Подключение js из другого файла</title>
<script type="text/javascript" src="script.js" charset="UTF-8"></script>
</head>
<body>
</body>
</html>
От себя хочу сказать, что последний способ самый удобный и часто применяемый, поэтому привыкайте работать с JavaScript именно так.
Комментарии