Создание невидимой кнопки
В программе Flash кнопки не обязательно должны напоминать кнопки. Фактически что угодно может вести себя подобно кнопке, если вы размещаете поверх этого невидимую кнопку. Когда вы проходите над невидимой кнопкой или щелкаете на ней, изменяется вид на экранах или происходят некоторые действия, но кнопки не нарушают порядок экрана, когда они не находятся в использовании. Когда и как вы используете невидимые кнопки, является дизайнерским решением. В этом проекте вы добавите невидимые кнопки к эскизам для видеоклипов, так чтобы позже вы могли бы написать сценарий эскизов для запуска видео при щелчке на них мышью.
Выберите команду меню Insert ♦ New Symbol (Вставить ♦ Новый эталон).
Назовите эталон invisible_button.
Выберите значение Button (Кнопка) в переключателе Туре (Тип) и щелкните мышью на кнопке ОК.
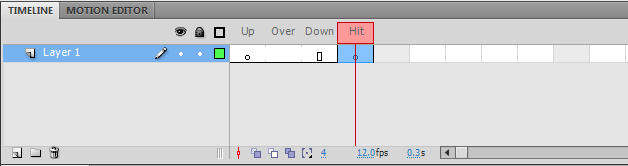
На шкале времени Timeline invisible_button выберите кадр Hit (Область).
Выберите команду меню Insert ♦ Timeline ♦ Blank Keyframe (Вставить ♦ Шкала времени ♦ Пустой ключевой кадр).

Используйте инструмент Rectangle (Прямоугольник), чтобы нарисовать прямоугольник любого размера.
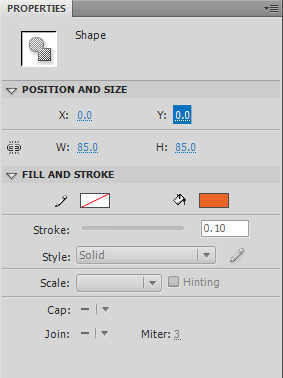
В панели Properties (Свойства) установите ширину и высоту равными 85 и значения Y и X равными 0.

Нажмите клавиши Enter или Return, чтобы применить значения.
Щелкните мышью на значке Scene 1, чтобы возвратиться на главную шкалу времени Timeline.
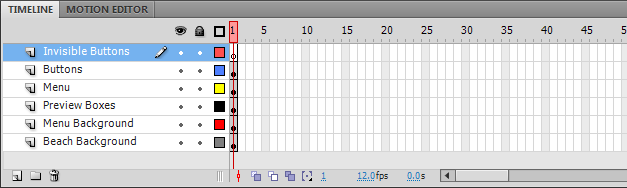
Выберите команду меню Insert ♦ Timeline ♦ Layer (Вставить ♦ Шкала времени ♦ Слой).
Назовите слой Invisible Buttons (Невидимые кнопки).

Перетащите экземпляр эталона invisible_button на сцену и выровняйте его по центру над первым эскизом.
Выберите команду меню Control ♦ Enable Simple Buttons (Управление ♦ Допуск к кнопкам) для снятия выбора команды, так чтобы кнопки стали неактивны на сцене. Вы можете видеть невидимые кнопки на сцене, однако они не будут видимы в конечном SWF-файле.
Выберите инструмент Selection Tool (Выделение) и снимите выделение экземпляра.

Нажмите клавишу Alt (Windows') или Option (Mac OS) и перетащите экземпляр эталона invisible_button поверх второго поля.
Отмените выделение экземпляра и затем повторите предыдущий шаг, чтобы дублировать образец для третьего зеленого поля.
Комментарии