Анимация ролловерных состояний
В итоге необходимо, чтобы изображение кнопки увеличивалось, когда указатель мыши находится над кнопкой. Для анимации состояния Over (Над) кнопки мы должны создать эталон клипа.
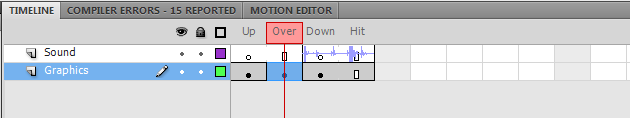
Выберите кадр Over (Над) на слое Graphics, а затем щелкните на графическом эталоне на сцене.

Нажмите клавишу F8 чтобы преобразовать кадр в эталон. В диалоге Convert to Symbol (Преобразование к эталону) в группе переключателей Туре (Тип) выберите Movie Clip (Клип), в поле Registration (Регистрация) выберите левую верхнюю точку, назовите эталон home_over_anim, а затем щелкните на кнопке ОК, чтобы закрыть диалог.
Дважды щелкните на сцене на эталоне home_over_anim, чтобы отредактировать его.
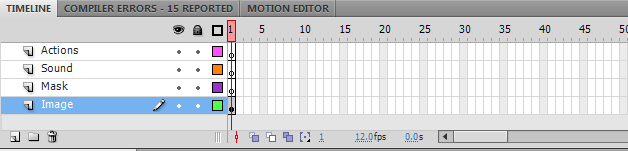
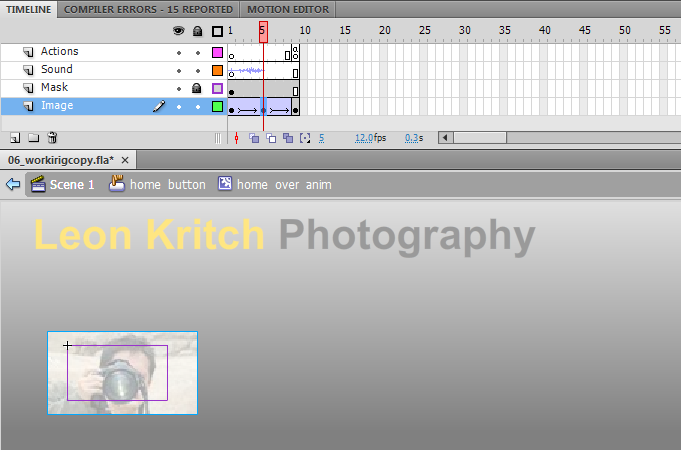
Щелкните три раза на значке Insert Layer (Вставить слой). Назовите слои сверху вниз: Actions (Команды), Sound (Звук), Mask (Маска) и Image (Изображение).

Выберите 9 кадр на слое Actions. Нажмите клавишу Shift и выберите 9 кадр на слое Image, чтобы выбрать 9 кадр на всех четырех слоях. Затем нажмите клавишу F5 чтобы добавить кадры.
Выберите 9 кадр на слое Actions и нажмите клавишу F7, чтобы вставить пустой ключевой кадр.
Выберите команду меню Window ♦ Actions (Окно ♦ Команды), чтобы открыть панель Actions (Команды). Введите действие остановки: stop ();.
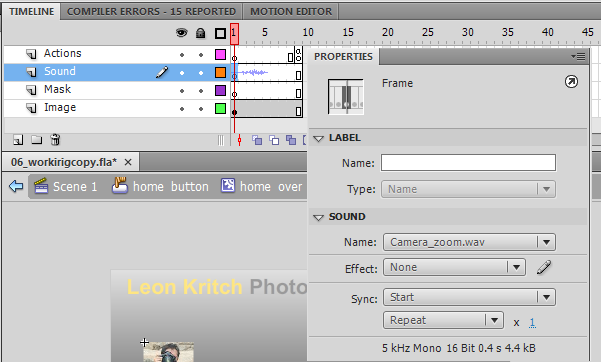
Выберите 1 кадр на слое Sound. На панели Properties (Свойства) выберите из открывающегося списка Sound (Звук) файл Camera_zoom.wav, а из открывающегося списка Sync (Синхронизация) — пункт Start (Запуск).
Звук камеры, увеличивающей изображение, будет проигрываться, когда указатель мыши находится над кнопкой.

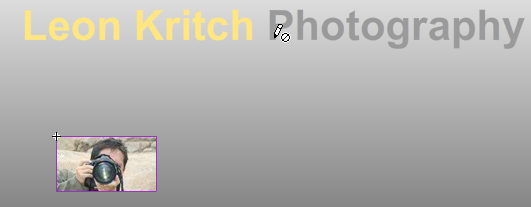
Выберите 1 кадр на слое Mask. Нажмите кнопку Restangle Tool (Прямоугольник) на панели инструментов и установите параметры прямоугольника: без контура и ярко-зеленая заливка.
Нарисуйте прямоугольник над изображением на сцене. Размер прямоугольника должен быть таким же, что и фотографии.
Щелкните на прямоугольнике. На панели Properties (Свойства) установите значения для ширины — 100, для высоты — 55, для координаты X — 0 и для координаты Y — 0.
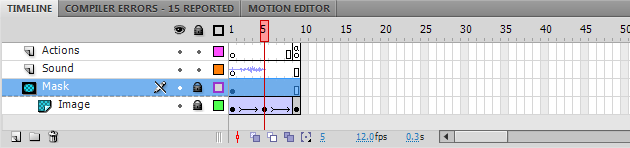
Заблокируйте слой Mask. Щелкните на значке Show As Outlines (Показать в виде контура) для слоя Mask. Маска будет отображена в виде контуров, что позволит видеть объекты, расположенные позади нее.

Маска ограничивает часть видимого изображения. Даже если увеличить изображение на кнопке, то только его часть, равная размеру кнопки, будет видима.
Выберите 9 кадр на слое Image и нажмите клавишу F6, чтобы вставить ключевой кадр. Затем выберите любой кадр между 1 и 9 кадрами и кликните на нем правой кнопкой мыши и выберите из выпадающего меню Create Classic Tween.
Щелкните на 5 кадре на слое Image и нажмите клавишу чтобы вставить ключевой кадр. Выберите графический эталон на сцене и в панели Transform (Трансформация) задайте для ширины и высоты значение 150%.
На панели Properties (Свойства) установите значения для координаты X — -75 и для координаты Y —132. Затем выберите из открывающегося списка Color (Цвет) пункт Brightness (Яркость). В качестве значения для этого параметра введите 60%.
ПРИМЕЧАНИЕ: Если панель Transform (Трансформация) не открыта, то выберите команду меню Window ♦ Transform (Окно ♦ Трансформация).

Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac), на слое Mask. Выберите из контекстного меню пункт Mask (Маскирующий).
Программа Flash вставит отступ перед слоем Image, находящимся под слоем Mask, и заблокирует оба эти слои, таким образом будет задействован эффект маски.

Щелкните на значке Scene 1, чтобы вернуться к главной шкале времени (Timeline).
Выберите команду меню Control ♦ Enable Simple Buttons (Управление ♦ Доступ к кнопкам).
Щелкните на кнопке. Вы должны услышать звук щелчка фотокамеры и увидеть эффект от нажатия кнопки.
Выберите еще раз команду меню Control ♦ Enable Simple Buttons (Управление ♦ Доступ к кнопкам), чтобы снять выделение с кнопки.
Комментарии