Создание дополнительных кнопок
Теперь, когда мы создали одну кнопку, создать другие намного проще. Мы продублируем кнопку и анимационный эталон для ролловера, а затем изменим их, чтобы отображать другие кадры в эталоне small_previews.
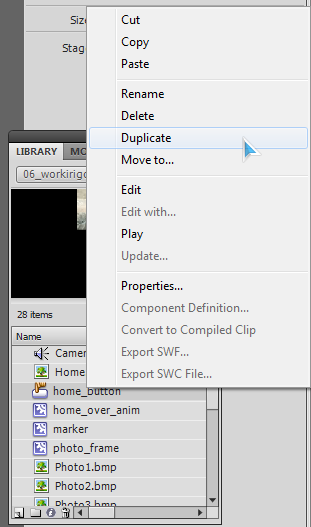
На панели библиотеки (Library) щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac OS), на эталоне home_button. Выберите команду контекстного меню Duplicate (Дублировать).

В диалоге Duplicate Symbol (Дублирование эталона) в группе переключателей Туре (Тип) выберите Movie Clip (Клип) и назовите эталон section1_ button. Щелкните на кнопке ОК.
На панели библиотеки (Library) щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Control (Mac OS), на эталоне home_over_ anim. Выберите команду контекстного меню Duplicate (Дублировать).
В диалоге Duplicate Symbol (Дублирование эталона) в группе переключателей Туре (Тип) выберите Movie Clip (Клип) и назовите эталон section1_over_ anim. Щелкните на кнопке ОК.
На панели библиотеки (Library) дважды щелкните на эталоне section1_over_ anim, чтобы изменить его.
Разблокируйте слой Image и выберите 1 кадр на этом слое.
Щелкните на экземпляре эталона small_previews на сцене.
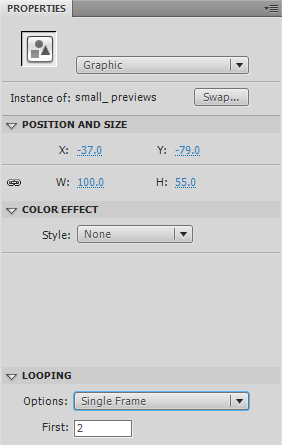
На панели Properties (Свойства) в поле ввода First (Первый) введите 2, чтобы отображался 2 кадр.

Выберите 9 кадр на слое Image, щелкните на экземпляре эталона small_ previews на сцене и на панели Properties (Свойства) в поле ввода First (Первый) введите 2.
Выберите 5 кадр на слое Image, щелкните на экземпляре эталона small_ previews на сцене и на панели Properties (Свойства) в поле ввода First (Первый) введите 2.
На панели библиотеки (Library) дважды щелкните на эталоне section1_ button, чтобы изменить его.
Выберите кадр Up (Вне) на слое Graphics, щелкните на экземпляре эталона small_previews на сцене и на панели Properties (Свойства) в поле ввода First (Первый) введите 2.
Выберите кадр Down (Нажатие), щелкните на экземпляре эталона small_ previews на сцене и на панели Properties (Свойства) в поле ввода First (Первый) введите 2.
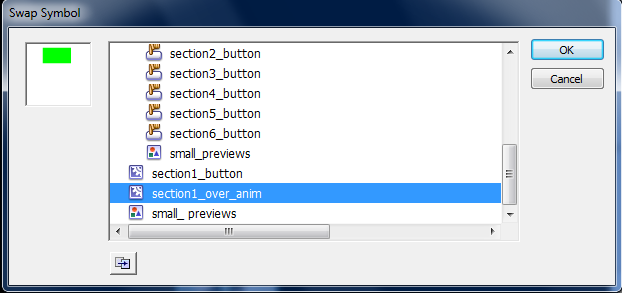
Выберите кадр Over (Над) на слое Graphics, щелкните на экземпляре эталона home_over_anim на сцене и на панели Properties (Свойства) щелкните на кнопке Swap (Заменить эталон).
В диалоге Swap Symbol (Заменить эталон) выберите эталон section1_over anim и щелкните на кнопке ОК.

Щелкните на значке Scene 1, чтобы вернуться к главной шкале времени (Timeline).
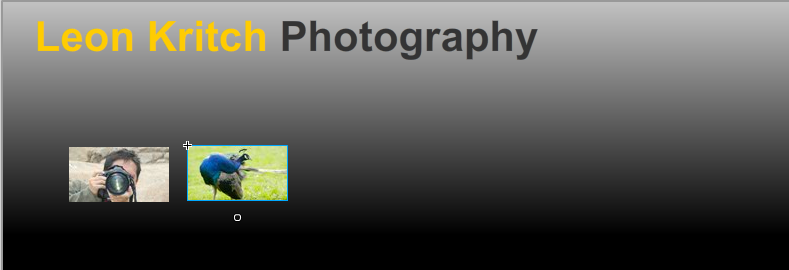
Перетащите экземпляр эталона section1_button из панели библиотеки (Library) на сцену. Поместите его рядом с эталоном home_button.

Выберите команду меню Control ♦ Enable Simple Buttons (Управление ♦ Доступ к кнопкам). Проверьте функционирование обеих кнопок, а затем вновь выберите команду меню Control ♦ Enable Simple Buttons (Управление ♦ Доступ к кнопкам), чтобы снять выделение.
ПРИМЕЧАНИЕ: Для экономии времени мы продублировали кнопки для вас. Если вы предпочитаете дублировать их самостоятельно, то повторите шаги 1-15 для каждого из оставшихся изображений.
Перетащите экземпляры каждой кнопки из папки Section Buttons, расположенной на панели библиотеки (Library), на сцену. Расставьте их слева направо, рядом с кнопками, которые мы уже установили. Убедитесь, что вы перетащили кнопки, а не анимированные клипы из папки Section Buttons.
Комментарии