Создание звуковых кнопок
В окончательном варианте киоска присутствуют три звуковых кнопки, с помощью которых воспроизводятся различные голоса животных. Вы создадите эталон кнопки, настроите его ролловерные состояния и импортируете звук для кнопки. Затем вы продублируете эталон этой кнопки и на его основе создадите кнопки для двух других голосов.
Создание эталонов кнопок
Эталоны кнопки включают четыре различных ролловерных состояния кнопок на шкале времени: Up (Вне), Down (Нажатие), Over (Над) и Hit (Область). Вы преобразуете значок динамика и текст в кнопку, сконфигурируете для кнопки различные состояния и нарисуете прямоугольный фон для области срабатывания кнопки.
Выберите слой Sound Buttons. Группа элементов в нижнем правом углу становится выделенной (текст «Sound 1» и символ динамика).
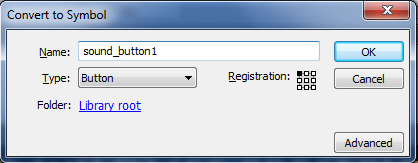
Выберите команду меню Modify ♦ Convert to Symbol (Модификация ♦ Преобразовать в эталон). В появившемся диалоге Convert to Symbol (Преобразовать в эталон) установите переключатель в положение Button (Кнопка) и присвойте кнопке имя sound_button1. Щелкните мышью на кнопке ОК.

Для редактирования экземпляра sound_button1 дважды щелкните на нем мышью на сцене. Возможно, необходимо немного изменить масштаб, чтобы изображение кнопки стало более четким.
Выберите слой Layer 1 а затем группу на сцене. Чтобы разбить группу на составные части, выберите команду меню Modify ♦ Break Apart (Модификация ♦ Разгруппировать). Щелкните в любом месте на сцене, чтобы снять выделение объектов.
Выделите эталон динамика, а затем выберите команду меню Edit ♦ Cut (Правка ♦ Вырезать).
Щелкните на значке Insert Layer (Вставить слой) и, не снимая выделения с нового слоя, выберите команду меню Edit ♦ Paste in Place (Правка ♦ Вставить в то же место). Эталон динамика появляется на новом слое.
Присвойте новому слою имя Icon и переименуйте слой Layer 1 в Text.
Щелкните на значке Insert Layer (Вставить слой) два раза, чтобы создать еще два слоя. Назовите новые слои Sound (Звук) и Highlight (Подсветка).
Перестройте слои в следующем порядке, сверху вниз: Sound, Icon, Text, Highlight.

Выберите кадр Down (Нажатие) в слое Text и нажмите клавишу F5 чтобы вставить кадры через все состояния кнопки.
Выберите кадр Down (Нажатие) в слое Icon и слое Sound и нажмите клавишу F6, чтобы создать ключевой кадр для каждого слоя.
Выберите кадр Down (Нажатие) в слое Icon, а затем выделите эталон динамика на сцене. В панели Transform (Трансформация) установите масштаб эталона равным 150 %.
ПРИМЕЧАНИЕ: Если панель Transform (Трансформация) не видна в рабочей области, выберите команду меню Window ♦ Transform (Окно ♦ Трансформация).
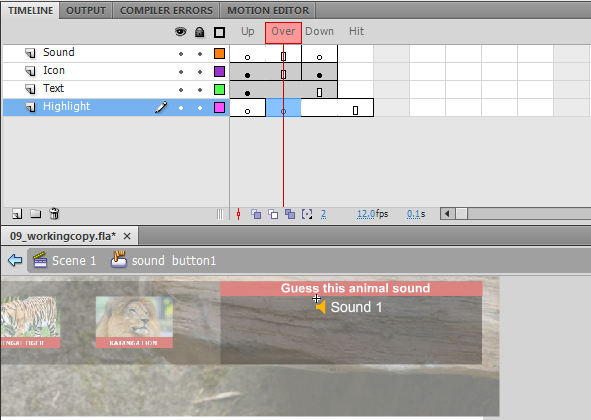
Выберите кадр Over (Над) в слое Highlight и нажмите клавишу F7 чтобы создать пустой ключевой кадр.

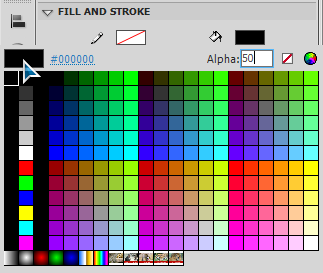
На панели инструментов выберите инструмент Rectangle Tool (Прямоугольник) и не определяйте контур для этого прямоугольника. Выберите черную заливку и для прозрачности Alfa (Альфа) введите значение 50%. Нарисуйте прямоугольник приблизительно того же размера, что и красный прямоугольник над кнопкой (который является фоном для надписи «Guess this animal sound»).

С помощью инструмента Selection Tool (Выделение) поместите прямоугольник позади текста Sound 1 и значка динамика. Возможно, вам придется воспользоваться клавишами со стрелками, чтобы передвинуть прямоугольник в нужную позицию.

Выберите кадр Down (Нажатие) в слое Highlight и нажмите клавишу F6 чтобы вставить ключевой кадр. Выберите черный прямоугольник на сцене и поменяйте цвет его заливки на цвет #В52823, а для прозрачности Alfa (Альфа) введите значение 100%.
Выберите кадр Hit (Область) в слое Highlight и нажмите клавишу F5.
ПРИМЕЧАНИЕ: Кадр Hit (Область) определяет активную область кнопки. Поскольку область реагирования кнопки имеет форму прямоугольника, кнопка будет активной всякий раз, когда указатель мыши находится над этой областью или вы щелкаете мышью на прямоугольнике.
Комментарии