Вкладка "Тестер стратегий"
Вкладка "Тестер стратегий" предназначена для тестирования стратегий поиска. Введя параметры в форму на этой странице вы сразу же сможете увидеть, что именно вернет вам парсер. Тестер поделен на 2 части - поиск ссылок и поиск контента.
- Поиск ссылок позволяет обрабатывать стартовые страницы и делать правильные выборки ссылок для парсинга.
- Поиск контента позволяет проверить правильно ли вы задали парметры для получения контента одного из полей.
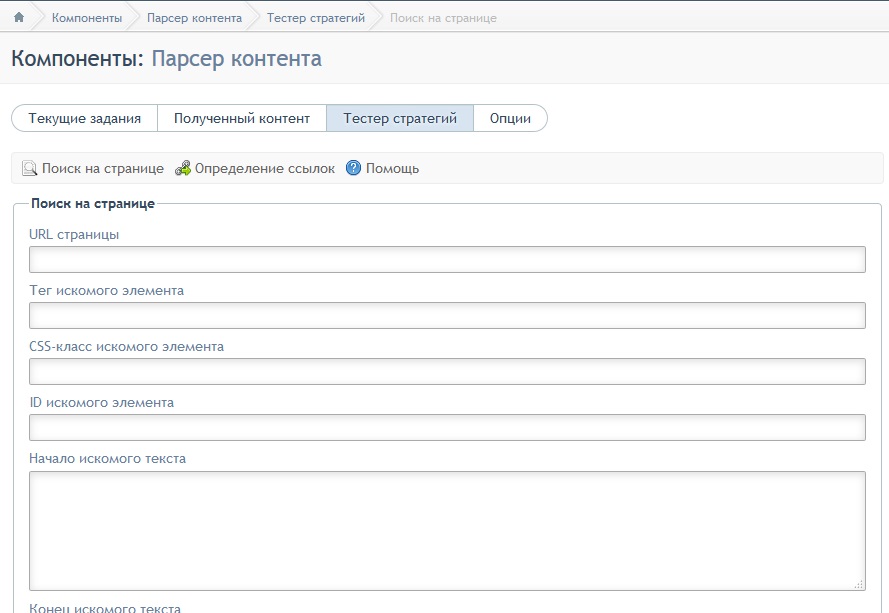
Введя адрес страницы-источника и параметры поиска вы увидите какой контент будет получен парсером и сможете скорректировать параметры чтобы добиться нужного результата. Выглядит тестер стратегий так:

Обратите внимание, что тестер стратегий не использует функции обработки текста и выводит текст в исходном виде - вместе с HTML-кодом исходной страницы, необработанными картинками, ссылками и т.д. Одним словом он показывает вам всю картину без прикрас чтобы вы могли максимально быстро определить в чем конкретно допустили неточность если таковая имела место.
Поля формы
URL страницы - обязательное поле, указывающее адрес страницы, обработка которой предполагается вами в тестируемом задании. Для поиска ссылок вы указываете страницу, на которой хотите собрать все ссылки на нужный вам контент, на странице поиска контента - адрес страницы, содержащей статью.
Тег искомого элемента - актуально для поиска контента в коротких и уникальных тегах. Например, если на странице всего один заголовок H2, то для его получения достаточно ввести в это поле "h2" и все содержимое между тегами <h2> и </h2> будет возвращено в качестве результата. Или, допустим, нам нужно получить содержимое тега<article>Текст статьи</article>. Не применяйте этот параметр поиска для неуникальных элементов(p, div, span и т.д. коих на странице великое множество). Перед использованием убедитесь, что искомый элемент в тексте один. В противном случае парсер вернет содержимое первого найденного на странице указанного вами тега.
CSS-класс искомого элемента - работает аналогично предыдущему полю и возвращает содержимое элемента с указанным классом CSS. Не используется для неуникальных элементов и элементов с дочерними элементами того же типа.
ID искомого элемента - работает аналогично двум предыдущим полям, но использует для поиска идентификатор.
Важно! Одновременно в поиске можно использовать только одно из вышеперечисленных полей - Тег, Класс или ID.
Начало искомого текста и Конец искомого текста - пожалуй два наиболее часто используемых и легко настраиваемых поля. Используются только в паре - выбирают весь контент между указанными фрагментами текста/кода. Можно использовать как для поиска коротких значений, так и для поисков больших кусков текста/кода.
Помимо функции поиска контента данные поля также могут выполнять функцию отсечения. Т.е. данные поля позволяют нам выбрать фрагмент текста/кода в котором мы хотим искать интересующее нас значение при помощи полей Тег, ID, Класс. Например, если мы заполним поля CSS-класс искомого элемента, Начало искомого текста и Конец искомого текста, то будет произведен поиск содержимого тега с указанным нами CSS-классом в участке странице, ограниченном полями Начало искомого текста и Конец искомого текста.
Просмотр результатов теста
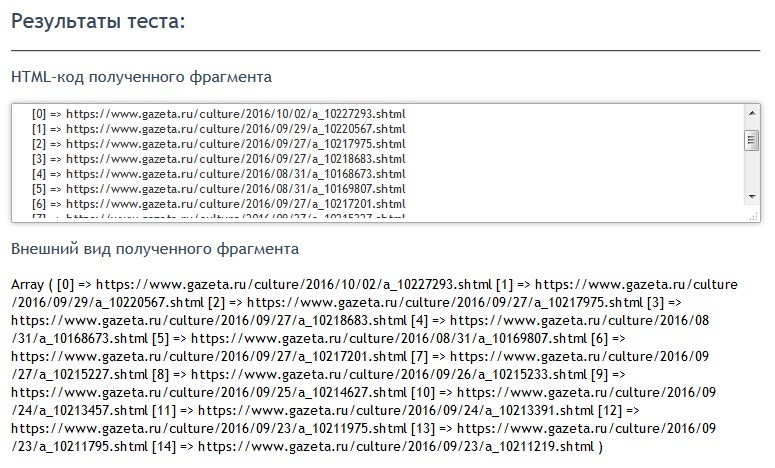
После нажатия кнопки сохранить страница будет перезагружена и в нижней ее части появится интересующая вас информация. Результат будет возвращен в виде HTML-кода и реального отображения(для ссылок в виде массива). Вы сможете увидеть тот ли фрагмент кода, который вы ожидали получить был получен и внешне оценить результат.

Особенности поиска изображений
При поиске изображений важно обратить внимание на одну особенность - вам нужно составить условие поиска таким образом, чтобы результатом работы тестера было выражение, полность содержащее в себе тег <img src=''..." ...>. Только в этом случае парсер сможет успешно обработать изображение и загрузить его к вам на сервер. Результаты типа scr="..." alt="...", не содержащие самого тега <img> обработаны не будут.

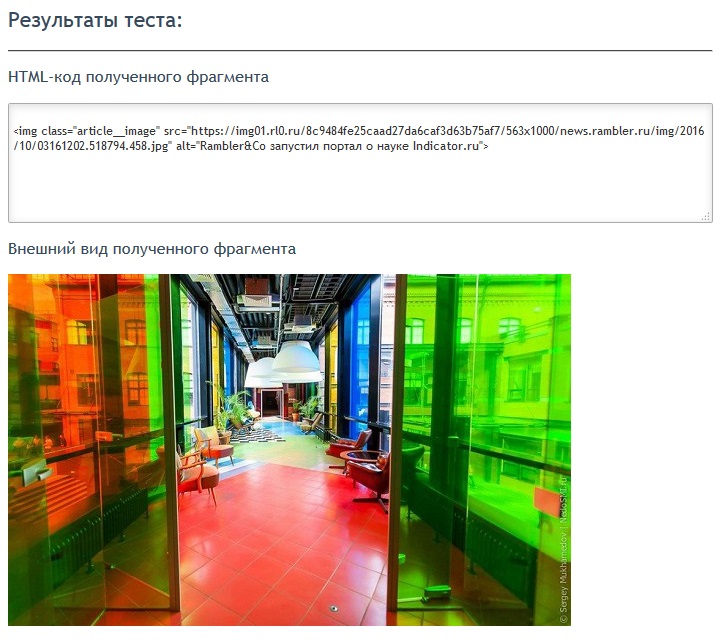
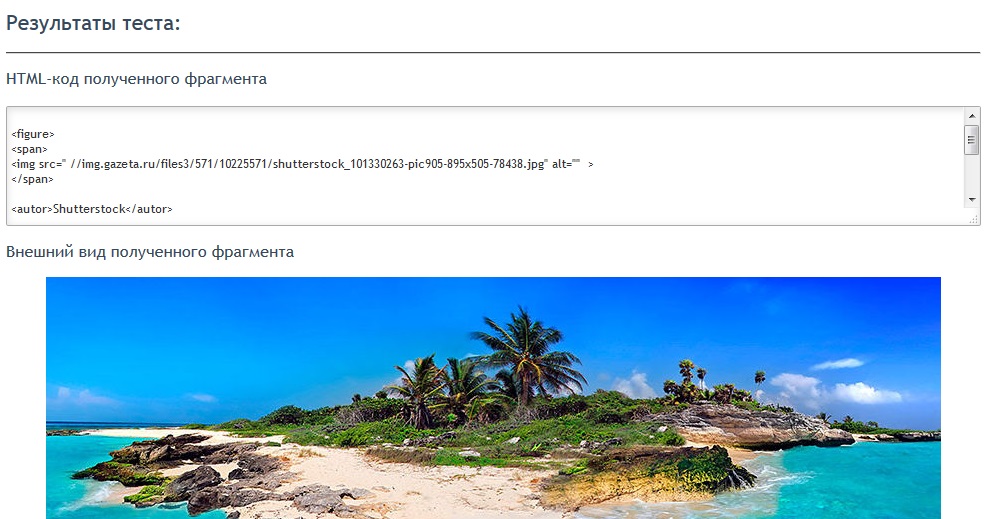
При этом не обязательно, чтобы результатом теста был тег <img> в чистом виде. Это может быть произвольный фрагмент HTML-кода, включающий в себя данный тег <img>.Например, правильный результат может выглядеть так:

или как-нибудь еще. Единственным условием является наличие полного тега <img .....> в ответе тестера. Если таковой присутствует, то все сделано правильно.
Комментарии