Использование расчетной анимации для моделирования вибрации
После сообщения о низком уровне заряда батареи, мобильный телефон вибрирует. Мы создадим это дрожание с помощью расчетной анимации движения и параметров вращения.
Разблокируйте слой Cellphone.
Выберите 228 кадр на слое Cellphone и нажмите клавишу F6, чтобы вставить ключевой кадр.
Выберите 238 кадр и нажмите клавишу F6, чтобы вставить ключевой кадр.
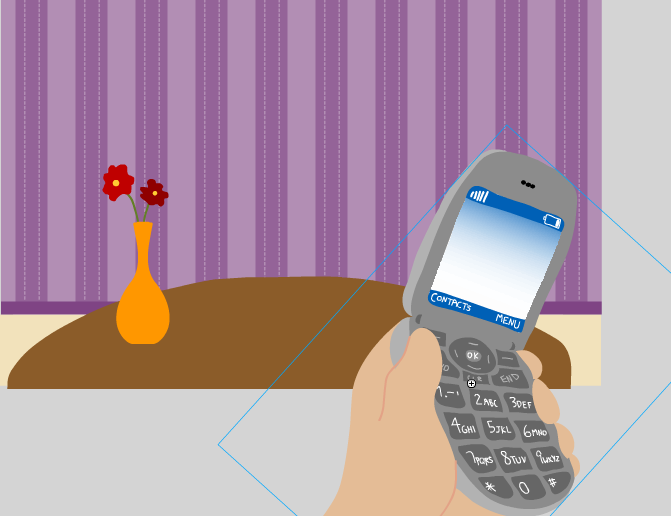
Выделите 238 кадр и выберите изображение телефона на сцене.
На панели Transform (Трансформация) введите в поле ввода текста Rotate (Вращение) значение -18 и нажмите клавишу Enter. Затем с помощью инструмента Selection Tool (Выделение) переместите телефон под стол.
ПРИМЕЧАНИЕ: Возможно, вам понадобится изменить вид, чтобы увидеть сцену целиком. Для этого вы можете использовать соответствующую команду из меню View (Вид) или нажать кнопку Zoom Tool (Масштаб) (М, Z) и выбрать модификатор Reduce (Уменьшить).
Выберите любой кадр между 228 и 238 кадрами. Кликните на нем правой кнопкой мыши и выберите из выпадающего меню Create Classic Tween.
Выберите 230 кадр и нажмите клавишу F6 чтобы вставить ключевой кадр. Затем выделите изображение мобильного телефона на сцене.
На панели Transform (Трансформация) введите в поле ввода текста Rotate (Вращение) значение -18 и нажмите клавишу Enter. чтобы применить изменения. С помощью инструмента Selection Tool (Выделение) переместите телефон влево.
Выберите 232 кадр, нажмите клавишу F6 и выделите изображение мобильного телефона на сцене.
На панели Transform (Трансформация) введите в поле ввода текста Rotate (Вращение) значение 42 и нажмите клавишу Enter.
Сдвиньте телефон вправо, чтобы он достиг границы фона.
Выберите 234 кадр, нажмите клавишу F6 и выделите изображение мобильного телефона на сцене.
На панели Transform (Трансформация) введите в поле ввода текста Rotate (Вращение) значение -18 и нажмите клавишу Enter.
Сдвиньте телефон влево, чтобы он занял такую же позицию, как на 230 кадре.
Подвигайте проигрывающую головку в окне шкалы времени (Timeline), чтобы увидеть полученную анимацию.
Комментарии