Создание эталона кнопки
Мы будем использовать эталон small_previews для разработки эталона кнопки, который будет включать и ролловеры. При щелчке на кнопке (состояние Down (Нажатие)) изменится ее яркость и прозвучит звук щелчка фотокамеры. Когда указатель мыши будет наведен на кнопку (состояние Over (Над)), то будет использован эталон клипа, увеличивающий изображение в кнопке, чтобы показать, что кнопка выбрана.
Выберите на сцене экземпляр small_previews и нажмите F8, чтобы преобразовать его к эталону кнопки, который будет содержать фреймы для ролловерных состояний.
В диалоге Convert to Symbol (Преобразование к эталону) в группе переключателей Туре (Тип) выберите пункт Button (Кнопка) и назовите кнопку home_button. Щелкните на кнопке ОК.
Дважды щелкните на сцене на эталоне home_button, чтобы отредактировать его.
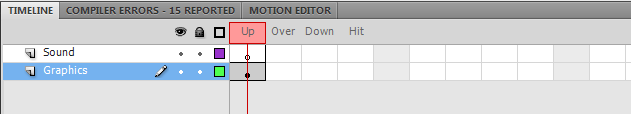
Щелкните на значке Insert Layer (Вставить слой). Назовите верхний слой Sound (Звук), а слой Layer 1 переименуйте в слой Graphics (Изображения).

Выберите кадр Hit (Область) на обоих слоях и нажмите клавишу чтобы добавить кадры. Так как кадр Hit (Область) содержит тоже, что и кадр Up (Вне), то область срабатывания будет определена формой эталона.
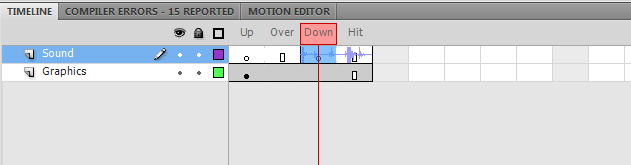
Выберите кадр Down (Нажатие) на слое Sound (Звук) и нажмите клавишу F7, чтобы вставить пустой ключевой кадр.
Выберите ключевой кадр в кадре Down (Нажатие) на слое Sound (Звук) и на панели Properties (Свойства) выберите из открывающегося списка Sound (Звук) файл Camera_shutter.wav, а из открывающегося списка Sync (Синхронизация) — пункт Start (Запуск). При нажатии на клавишу мыши будет проигрываться звук щелчка фотокамеры.

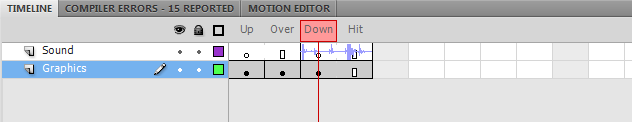
Выберите кадры Over (Над) и Down (Нажатие) на слое Graphics и нажмите клавишу F6, чтобы вставить ключевые кадры.
Выберите кадр Down (Нажатие) на слое Graphics, а затем щелкните на графическом эталоне на сцене.
На панели Properties (Свойства) выберите из открывающегося списка Color (Цвет) пункт Brightness (Яркость). В качестве значения для этого параметра введите 70%.
Подвигайте проигрывающую головку в окне шкалы времени (Timeline), чтобы увидеть полученный эффект: когда кнопка выбрана, ее яркость постепенно изменяется.

Комментарии