Использование компонентов для создания интерактивности
С помощью языка ActionScript вы можете создавать более сложные элементы пользовательского интерфейса. Вы будете использовать компонент TileList (Мозаичный список) и другой компонент Text Area (Область текста), чтобы создать таблицу типов минералов и поле, в котором отображается текст о каждом минерале при нажатии на эскиз минерала.
Конфигурирование параметров компонентов
Сначала перетащите компоненты на сцену, измените их размеры и положение и присвойте образцам имена, чтобы вы смогли обратиться к ним в сценарии ActionScript.
В палитре Components (Компоненты) выберите компонент TileList (Мозаичный список) в папке User Interface.
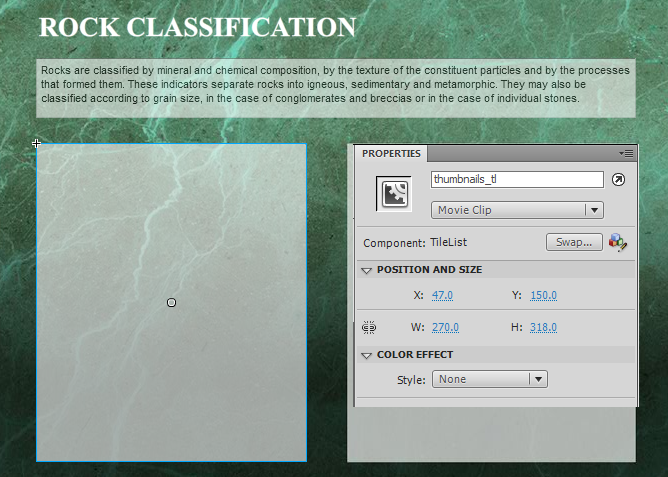
Перетащите компонент TileList (Мозаичный список) на сцену.
В панели Properties (Свойства) установите значение ширины равным 270, значение высоты — 318, значение X равным 47 и значение Y — 150.
Присвойте экземпляру имя thumbnails_tl, что означает «thumbnails tile list», то есть список эскизов, расположенных в виде ячеек сетки.
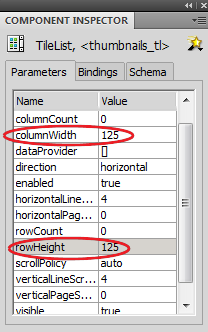
Щелкните мышью на вкладке Parameters (Параметры), чтобы установить параметры для данного образца.

В параметрах сетки установите значение параметра columnWidth (Ширина столбца) равным 125 и значение параметра rowHeight (Высота столбца) — 125. Эти значения определяют размер каждой ячейки сетки.

Щелкните мышью на параметре scrollPolicy (Правило прокрутки) и выберите для него значение on (вкл), чтобы отобразить полосу прокрутки.
Щелкните мышью на параметре direction (Направление) и выберите для него значение vertical (Вертикальное), чтобы сделать полосу прокрутки вертикальной вместо горизонтальной, которая установлена по умолчанию.
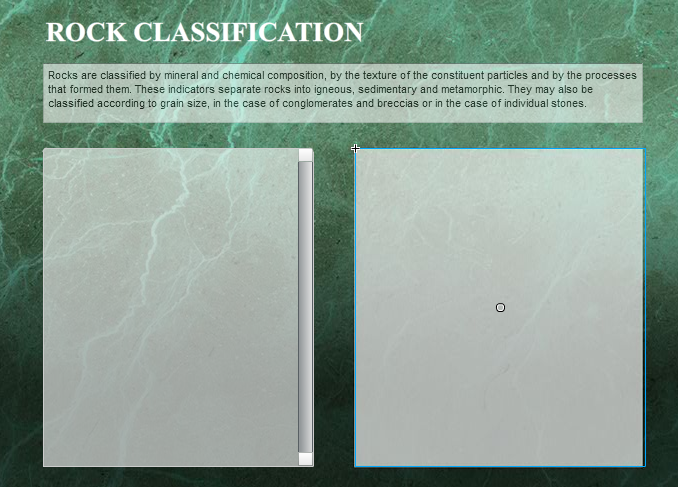
Перетащите компонент TextArea (Область текста) из палитры Components (Компоненты) на сцену справа от компонента сетки.
ПРИМЕЧАНИЕ: Библиотека Library содержит единственный компонент TextArea (Область текста) и единственную папку Component Assets (Активы компонентов), независимо от того, сколько компонентов вы перемещается в область Stage (Сцена). Вы можете создать множество образцов из единственного компонента.
Выберите новый образец компонента TextArea (Область текста). На панели Properties (Свойства) установите ширину текстового поля равной 290, высоту — 318, значение X равным 360 и значение Y — 150.
Выберите значение Alpha (Альфа) из открывающегося списка Color (Цвет) и для процента прозрачности установите значение 0.
Частично прозрачное поле включено в фоновое изображение. Значение Alpha (Альфа) с процентом прозрачности, равным 0 %, оставляет фон поля текста полностью прозрачным, так что сквозь него виден основной фон.
Назовите образец, представляющий поле для описания минерала, mineral_ta.

Комментарии