Создание сценария для видеокнопок
Различные видеофайлы связаны с отдельными участками на шкале времени (Penguins.flv — с кадром 10, Mandrill.flv — с кадром 20 и т. д.). Сейчас вы должны написать сценарий ActionScript, который перемещает указатель начала воспроизведения в определенный кадр на шкале времени при нажатии кнопки.
Вы можете использовать тот же самый набор команд для каждой кнопки лишь с незначительными изменениями. В первой строке кода добавляется обработчик события, подобный тому, который вы использовали в уроке 7. Обработчик события обрабатывает событие — щелчок на кнопке, а затем выполняется функция (clickListener1, clickListener2 и т. д.), которую вы определяете в следующих строках. Функция перемещает указатель начала воспроизведения в определенный кадр на шкале времени (Timeline). Когда указатель начала воспроизведения перемещается, запускается определенный видеофайл, в соответствии с элементами управления в компоненте воспроизведения FLV.
Выберите кадр 1 в слое Actions и откройте панель Actions (Команды).
ПРИМЕЧАНИЕ: Чтобы открыть панель Actions (Команды), выберите команду меню Window ♦ Actions (Окно ♦ Команды).
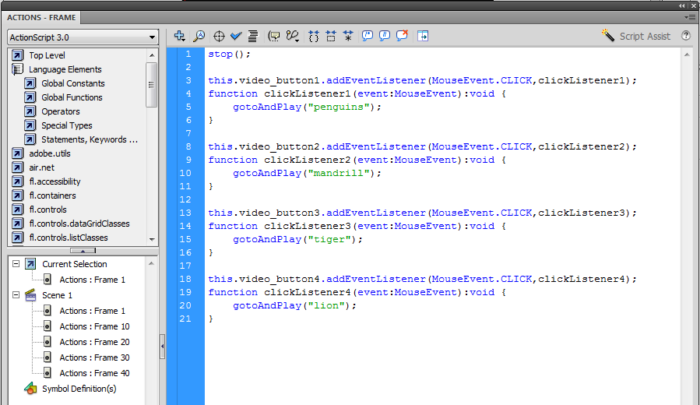
Добавьте обработчик события для первой кнопки, введя следующую строку в окне ввода команд панели Actions (Команды):
this.video _ buttonl.addEventListener (MouseEvent.CLICK, clickListener1) ;
Определите функцию clickListener1, введя следующие строки в окне ввода команд панели Actions (Команды):
function clickListener1 (event: MouseEvent): void {
gotoAndPlay («penguins»);
}
Скопируйте строки, которые вы только что ввели, и вставьте три раза подряд, а затем измените каждый набор строк для соответствующего видеоклипа:
• первая копия: video_button2, clickListener2 и «mandrill»
• вторая копия: video_button3, clickListener3 и «tiger»
• третья копия: video_button4, clickl_istener4 и «Поп».
Вы также можете скопировать строки сценария на панели Actions (Команды) из файла 09End.fla.
this.video _ button2.addEventListener (MouseEvent .CLICK, clickListener2) ;
function clickListener2 (event: MouseEvent): void { gotoAndPlay («mandrill»);
}
this, video _ button3.addEventListener (MouseEvent.CLICK, clickListener3) ;
function clickListener3 (event: MouseEvent) {
gotoAndPlay («tiger»); }
this.video _ button4.addEventListener (MouseEvent.CLICK, clickListener4) ;
function clickListener4 (event: MouseEvent) {
gotoAndPlay («lion»);
}

Закройте панель Actions (Команды).
Комментарии